MATERI 1 DESAIN GRAFIS
Design diterjemahkan sebagai seni terapan, arsitektur, dan berbagai pencapaian kreatif lainnya. Dalam sebuah kalimat, kata “desain” bisa digunakan baik sebagai kata benda maupun kata kerja. Sebagai kata kerja, “desain” memiliki arti “proses untuk membuat dan menciptakan obyek baru”. Sebagai kata benda, “desain” digunakan untuk menyebut hasil akhir dari sebuah proses kreatif, baik itu berwujud sebuah rencana, proposal, atau berbentuk obyek nyata.
Grafika/grafis adalah segala cara pengungkapan dan perwujudan dalam bentuk huruf, tanda, dan gambar yang diperbanyak melalui proses percetakan guna disampaikan kepada khalayak. Contohnya adalah foto, gambar/drawing, Line Art, grafik, diagram, tipografi, angka, simbol, desain geometris, peta, gambar teknik, dan lain-lain. Seringkali dalam bentuk kombinasi teks, ilustrasi, dan warna.
Design grafis adalah suatu bentuk komunikasi visual yang menggunakan gambar untuk menyampaikan informasi atau pesan seefektif mungkin. Dalam disain grafis, teks juga dianggap gambar karena merupakan hasil abstraksi simbol-simbol yang bisa dibunyikan. disain grafis diterapkan dalam disain komunikasi dan fine art. Seperti jenis desain lainnya, disain grafis dapat merujuk kepada proses pembuatan, metoda merancang, produk yang dihasilkan (rancangan), ataupun disiplin ilmu yang digunakan (design).
PRINSIP DESAIN GRAFIS
Desain grafis juga memiliki prinsip seperti halnya manusia, seseorang dikenal karena
prinsipnya, prinsip utama harus ditampilkan dalam sebuah design grafis sehingga karya
tersebut komunikatif, sedangkan unsur yang lainnya ditampilkan sekedar dan tidak
mengalahkan unsur utama. Semuanya itu tergantung selera desainer grafis, klien dan
khalayak yang menjadi sasaran pesan.
1. Kesederhanaan
Hal ini sangat logis demi kepentingan kemudahan pembaca memahami isi pesan yang disampaikan. Dalam penggunaan huruf sebuah berita misalnya. Huruf judul (headline), subjudul dan tubuh berita (body text) sebaiknya jangan menggunakan jenis font yang ornamental dan njilimet, seperti huruf blackletter yang sulit dibaca.
2. Keseimbangan
Keseimbangan adalah keadaan atau kesamaan antara kekuatan yang saling berhadapan dan menimbulkan adanya kesan seimbang secara visual.
3. Kesatuan
Kesatuan adalah kohesi, konsistensi, ketunggalan atau keutuhan, yang merupakan isi pokok dari komposisi. Contohnya adalah ilustrasi, garis dan teks diberi raster sehingga memberikan kesan kesatuan terhadap pesan yang dimaksud.
4. Penekanan (aksentuasi)
Penekanan dimaksudkan untuk menarik perhatian pembaca, sehingga ia mau melihat dan membaca bagian desain yang dimaksud. Kalau dalam konteks desain surat kabar ini bisa dilakukan dengan memberikan kotak raster atas sebuah berita. Hal ini akan mengesankan pentingnya berita itu untuk dibaca oleh pembaca. Atau juga membesarkan ukuran huruf pada judul berita, sehingga terlihat jauh berbeda dengan berita lainnya. Penekanan juga dilakukan melalui perulangan ukuran, serta kontras antara tekstur, nada warna, garis, ruang, bentuk atau motif.
5. Irama (repetisi)
Irama merupakan pengulangan unsur-unsur pendukung karya seni. Irama merupakan selisih antara dua wujud yang terletak pada ruang, serupa dengan interval waktu antara dua nada musik beruntun yang sama. Desain grafis mementingkan interval ruang atau kekosongan atau jarak antar obyek. Misalnya jarak antar kolom, jarak antar teks dengan tepi kertas, jarak antar 10 foto di dalam satu halaman dan lain sebagainya.
6. Proporsi (Proportion)
Proporsi termasuk prinsip dasar tata rupa untuk memperoleh keserasian. Untuk memperoleh keserasian dalam sebuah karya diperlukan perbandingan – perbandingan yang tepat. Pada dasarnya proporsi adalah perbandingan matematis dalam sebuah bidang. Proporsi Agung (The Golden Mean) adalah proporsi yang paling populer dan dipakai hingga saat ini dalam karya seni rupa hingga karya arsitektur. Proporsi ini menggunakan deret bilangan Fibonacci yang mempunyai perbandingan 1:1,618, sering juga dipakai 8 : 13. Dalam bidang desain proporsi ini dapat kita lihat dalam perbandingan ukuran kertas dan layout halaman.
UNSUR DESAIN GRAFIS
Agar desain yang kita hasilkan menarik mata ada beberapa unsur yang harus dipelajari
yaitu unsur dalam desain grafis. Semua unsur tersebut tidak harus dimasukkan sekaligus dalam sebuah karya desain karena ada sebagian desain yang menuntut salah satu dari unsur tersebut harus diprioritaskan, jadi ada penekanan-penekanan dalam setiap unsur.
1. Garis (Line)
Sebuah garis adalah unsur desain yang menghubungkan antara satu titik poin dengan titik poin yang lain sehingga bisa berbentuk gambar garis lengkung (curve) atau lurus(straight). Garis adalah unsur dasar untuk membangun bentuk atau konstruksi desain.
2. Bentuk (Shape)
Bentuk adalah segala hal yang memiliki diameter tinggi dan lebar. Bentuk dasar yang dikenal orang adalah kotak (rectangle), lingkaran (circle), dan segitiga (triangle).
3. Tekstur (Texture)
Tekstur adalah tampilan permukaan (corak) dari suatu benda yang dapat dinilai dengan cara dilihat atau diraba. Yang pada prakteknya, tekstur sering dikategorikan sebagai corak dari suatu permukaan benda, misalnya permukaan karpet, baju, kulit kayu, cat dinding, cat canvas, dan lain sebagainya.
4. Ruang (Space)
Ruang merupakan jarak antara suatu bentuk dengan bentuk lainnya, pada praktek desain dapat dijadikan unsur untuk memberi efek estetika desain dan dinamika desain grafis.
Dalam bentuk fisiknya pengidentifikasian ruang digolongkan menjadi dua unsur, yaitu obyek (figure) dan latar belakang (background).
5. Ukuran (Size)
Ukuran adalah unsur lain dalam desain yang mendefinisikan besar kecilnya suatu obyek. Dengan menggunakan unsur ini kamu dapat menciptakan kontras dan penekanan (emphasis) pada obyek desain kamu, sehingga orang akan tahu mana yang akan dilihat atau dibaca terlebih dahulu.
6. Warna (Color)
Warna merupakan unsur penting dalam obyek desain. Karena dengan warna orang bisa
menampilkan identitas, menyampaikan pesan atau membedakan sifat dari bentuk-bentuk Visual secara jelas.
Design grafis dibagi menjadi 2 kelompok, yakni bitmap dan vektor
Secara umum, software atau program aplikasi desain grafis saat ini membedakan design
berdasarkan dua kategori utama. Yaitu gambar design vektor dan gambar design
raster/bitmap. Supaya lebih jelas, berikut penjelasannya mengenai kedua tipe gambar tersebut beserta apa saja perbedaan diantara keduanya.
Apa itu Vektor?
Gambar vektor adalah format file grafis berdasarkan ekspresi matematika yang terdiri dari titik (point), garis (line), dan bentuk (shape).
Gambar vektor juga punya istilah yang biasa disebut dengan point. Maksudnya point adalah setiap titik (node) saling dihubungkan untuk membuat bentuk-bentuk tertentu. Point tersebut bisa ditambahkan, dihapus, atau dipindahkan jalur garisnya untuk membuat bentuk-bentuk tertentu sesuai keinginan.
Gambar vektor tidak akan blur atau pecah ketika diperbesar. Ukuran aslinya akan tetap terjaga tanpa ada penurunan kualitas sedikitpun.
Apa itu Bitmap?
Gambar bitmap, atau disebut juga sebagai gambar raster adalah tipe file gambar yang disusun oleh grid pixel, kotak warna, atau titik warna. Ukuran gambar bitmap dapat dikurangi (diperkecil) tanpa kehilangan kualitas. Namun gambar bitmap atau raster akan kehilangan kualitas jika ukurannya meningkat melampaui dimensi aslinya (jika diperbesar maka gambar akan terlihat buram atau pecah).
Kelebihan Grafis Vektor
- Ruang penyimpanan untuk objek gambar lebih efisien
- Objek gambar vektor dapat diubah ukuran dan bentuknya tanpa menurunkan mutu tampilannya
- Dapat dicetak pada resolusi tertingi printer Anda
- Menggambar dan menyunting bentuk vektor relatif lebih mudah dan menyenangkan.
Kekurangan Grafis Vektor
- Tidak dapat menghasilkan objek gambar vektor yang prima ketika melakukan konvers objek gambar tersebut dari format bitmap
- Pemakaian prosessor yang memakan memori lebih banyak sehingga komputer bekerja menjadi lebih lambat.
Kelebihan Grafis Bitmap
- Pemakaian memori yang lebih kecil
- Dapat menghasilkan objek gambar bitmap dari objek gambar vektor dengan cara mudah dan cepat.
Kelemahan Grafis Bitmap
- Objek gambar tersebut memiliki permasalahan ketika diubah ukurannya, khususnya ketikaobjek gambar diperbesar.
- Efek yang diidapat dari objek berbasis bitmap yakni akan terlihat pecah atau berkurang detailnya saat dicetak pada resolusi yang lebih rendah
Mengetahui aplikasi untuk membuat grafis vektor dan bitmap program aplikasi untuk membuat grafis vektor dan bitmap itu banyak sekali macamnya,seperti Page Maker, Corel Photo Paint, CorelDraw, Adobe Photoshop,Microsoft Photo
Editor, Macromedia Fireworks, Macromedia Freehand, Adobe Illustrator. Tetapi yang akan dibahas disini yaitu Program Aplikasi CorelDRAW dan Adobe Photoshop.
Perbedaan Antara Desain Raster dan Desain Vektor
Setelah mengetahui apa itu desain raster dan desain vektor, maka selanjutnya akan dibahas perbedaan antara keduanya. Dipembahasan ini akan lebih difokuskan mengenai apa-apa saja yang menjadi perbedaan antara gambar raster dan gambar vektor.
Raster (Bitmap)
Gambar bitmap disusun oleh objek yang disebut pixel. Kerapatan ribuan hingga jutaan kotak-kotak warna (pixel) yang tersusun hingga membentuk sebuah gambar tersebut dinamakan resolution (resolusi).
Gambar bitmap memang tidak akan pecah jika ukurannya diperkecil, namun akan terlihat buram dan pecah jika ukurannya semakin diperbesar dari ukuran aslinya.
Gambar bitmap juga membutuhkan resolusi yang tinggi jika kamu ingin mencetaknya (print).
Jika tidak, maka gambar akan terlihat buram atau pecah-pecah dalam hasil cetaknya. Hal ini jugalah yang menjadikan ukuran file gambar bitmap akan lebih besar bila dibandingkan dengan ukuran file dari gambar vektor.
Namun, gambar bitmap sangat tepat digunakan bila gambar tersebut memiliki banyak Gradasi warna yang rumit dan juga adanya bayangan pada gambar. Gambar bitmap akan terlihat sangat halus untuk menampilkan perpaduan banyak warna. Misalnya pada sebuah foto, atau lukisan digital.
Selain itu, karena layar komputer menampilkan gambar dengan resolusi dalam satuan pixel,maka gambar yang akan ditampilkan adalah gambar bertipe bitmap. Tentunya tipe gambar ini memang yang paling populer digunakan dalam dunia digital.
Format file gambar bitmap:
-PSD (“PhotoShop Document”): Standar format untuk software Photoshop dengan dukungan layer.
-TIFF (“Tagged Image File Format”): Memungkinkan kompresi gambar tanpa kehilangan kualitas. Digunakan juga sebagai alternatif PSD dengan ukuran yang lebih kecil.
-JPEG (“Joint Photographic Expert Group”): Sebuah sistem kompresi gambar yang sangat populer dalam dunia digital komputer dan fotografi.
-PDF (“Portable Document Format”): Memungkinkan untuk menyimpan gambar vektor dan bitmap dalam bentuk dokumen. Sangat berguna untuk file yang akan dicetak.
-GIF (“Graphics Interchange Format”): Umumnya digunakan sebagai gambar bergerak dengan menggunakan 256 warna untuk menghasilkan lapisan (layer) layaknya animasi.
-PNG (“Portable Network Graphics”): Menggunakan sistem kompresi yang memungkinkan transparansi pada gambar. PNG ini memiliki penggunaan yang sama seperti file GIF, tetapi dengan kualitas yang lebih baik. PNG juga populer digunakan untuk desain komponen user interface pada website atau antarmuka pada suatu program.
-RAW (“Right Angle Weave”): Dikenal sebagai digital negative. Yang populer digunakan dalam dunia fotografi.
Vektor
Gambar vektor memungkinkan pengguna untuk menjaga kualitas desain mereka diberbagai format dan resolusi. Dalam file vektor, masing-masing titik, garis, dan bentuk diciptakan sepenuhnya secara terukur.
Gambar vektor tidak akan buram atau pecah, baik ketika diperkecil ataupun diperbesar,Ukuran dan kualitasnya akan tetap terjaga dengan baik.
Dalam desain grafis, vektor biasa digunakan untuk membuat: Logo, Icon, Illustrasi, Infografik, Font, Pattern, Element pada halaman website, Kartu nama,brosur, poster, dsb
Gambar vektor sangat tepat digunakan untuk media cetak (print), karena kualitas warna tampilannya di layar komputer akan tetap sama ketika dicetak dengan printer (di kertas,buku, atau media cetak lainnya).
Karena pada umumnya gambar vektor menggunakan format warna CMYK (cyan, magenta,yellow and key (black) ). Sedangkan gambar raster biasanya menggunakan format warna RGB (red, green and blue). Walau sebenarnya penggunaan format warna dalam software desain grafis ini bersifat opsional atau disesuaikan dengan kondisi tertentu.
Contoh hasil cetak desain vektor yang dibuat dengan menggunakan software Adobe Ilustrator
Software yang biasa digunakan untuk desain vektor adalah:
1. Adobe Ilustrator (berbayar – terbaik dan paling populer digunakan, bisa dikombinasikan dengan Photoshop)
2. CorelDRAW (berbayar – alternatif paling populer)
3.Inkscape (gratis – tersedia untuk Windows, Linux, dan Mac OSX)
4. Sketch (berbayar – khusus untuk OS Apple Macintosh)
5. Affinity (berbayar – khusus untuk OS Apple Macintosh)
Format file gambar vektor:
1. AI – Format file dari Adobe Ilustrator
2. EPS – (Encapsulated PostScript) yang juga milik dari Adobe
3. SVG – (Scalable Vector Graphics) yakni standar file vektor dari organisasi W3C untuk kebutuhan website
4. DXF – (Drawing eXchange Format) yakni standar format file dari program AutoCAD milik perusahaan Autodesk.
Keterangan gambar :Menu Bar : Tempat sejumlah menu seperti File, Edit, View, Layout, Arrange, dll
Toolbar Standard : Tempat icon yang mewakili perintah yang sering kita gunakan seperti membuat file baru, menyimpan, meng-copy, dllc.
Toolbar Property : Merupakan kumpulan peralatan yang sesuai dengan objek yang kita pilih, bagian toolbar properti yang menunjukkan posisi koordinat x dan y suatu objek, dan menunjukkan pula ukuran tinggi dan lebar suatu objekd.
Color Pallete : Merupakan fasilitas untuk pewarnaan objek. Dalam keadaan default warna yang disediakan adalah mode warna CMYK. Untuk menampilkan mode warna lain adalah dengan memilih menu Windows, Color Palettes, lalu pilih mode warna yang diinginkane. Pasteboard : Lembar kerja Corel Draw, disebut juga Drawing Page, setiap hasil grafis yang dibuat dengan coreldraw akan disimpan dengan ekstensi .CDRf.
Toolbox : Kumpulan icon yang digunakan untuk membuat gambar pada beberapa icon terdapat fly-out (ikon lain yang disembunyikan oleh ikon utama) dan bila diklik akan menampilkan beberapa tools lainnya pada kelompok tools tersebut.
Navigasi Halaman
Baris status
Dockers : Fasilitas yang berfungsi untuk menggantikan kotak dialog dan memudahkan serta mempercepat pembuatan objek. Untuk memunculkan dockers, dari menu Windows, dockers, pilih dockers yang akan ditampilkan.
MENU UNTUK MENGATUR INTERFACE/TAMPILAN
Penjelasan
Pick tool : Mengaktifkan obyek dan untuk melakukan editing dasar dari obyek. Misalnya scaling, rotating, skewing, resizing
Shape Tool : Melakukan proses editing node pada shape( komponen garis dari obyek).
Smudge Tool : Menggosok obyek sehingga merubah bentuk obyek yang digosok tersebut.
Roughen Tool : Memberikan efek distorsi pada obyek.
Transform Tool : Merotasi, membesarkan, mengecilkan, skewing image secara bebas.
Crop Tools
Crop Tool : Digunakan untuk menghapus objek diluar seleksi.
Knife Tool : Pisau yang berfungsi untuk memotong obyek. Cara kerjanya persis seperti menggunakan pisau biasa.
Eraser Tool : Menghapus bagian tertentu dari obyek.
Virtual Segment delete tool : Menghapus segmen secara virtual
Zoom Tools
Zoom Tool : Membesarkan atau mengecilkan tampilan area kerja di monitor.
Hand Tool : Menggeser area kerja ke posisi tertentu.
Curve Tools
Freehand Tool : Membuat obyek berupa garis bebas.
Bezier Tool : Membuat obyek garis dengan menentukan banyaknya node.
Artistic Media Tool : Membuat obyek garis dengan berbagai bentuk yang artistik.
Pen Tool : Membuat obyek kombinasi antara garis lurus dan garis lengkung secara langsung.
Polyline Tool : Membuat obyek kombinasi garis lurus dan freehand secara langsung.
3-Point Tool : Membuat obyek garis dengan kurva 3 point.
Connector Tool : Membuat obyek garis konektor secara interaktif
Dimension Tool : Membuat obyek garis ukuran pada suatu obyek yang kita buat.
Smart Tools
Smart Fill : Untuk mewarna objek dan garis secara bersamaan sesuai dengan pengaturan.
Smart Drawing : Membuat obyek garis secara bebas seperti freehand tool, namun dengan hasil yang lebih bagus.
Rectangle Tools
Rectangle Tool : Membuat obyek persegi panjang atau bujur sangkar.
3-Point Rectangle Tool : Membuat obyek persegi panjang atau bujur sangkar dengan kemiringan tertentu.
Ellipse Tools
Ellipse Tool : Membuat obyek lingkaran atau elips.
3-Point Ellipse Tool : Membuat obyek lingkaran atau elips dengan kemiringan tertentu.
Penjelasan
Object Tools
Polygon Tool : Membuat obyek segi banyak.
Star Tool : Membuat obyek-obyek bintang.
Complex Star Tool : Membuat obyek-obyek bintang sudut banyak.
Graph Paper : Membuat obyek menyerupai tabel.
Spiral Tool : Membuat obyek spiral.
Text Tool : Membuat obyek teks.
Table Tool : Membuat tabel.
Perfect Shape Tools
Basic Shapes Tool : Membuat obyek-obyek dasar.
Arrow Shapes Tool : Membuat obyek-obyek anak panah.
Flowchart Shapes Tool : Membuat obyek-obyek flowchart.
Banner Shapes Tool : Membuat objek-objek banner.
Callout Shapes Tool : Membuat obyek-obyek callout (objek isi teks pada komik).
TOOL EFEK
Interactive Tools
Blend tool : Memberikan efek transformasi dari satu obyek ke obyek lain.
Contour tool : Memberikan efek kontur pada obyek.
Distort tool : Memberikan efek distorsi pada obyek.
Drop shadow tool : Memberikan efek bayangan pada obyek.
Envelope tool : Memberikan efek perubahan bentuk pada obyek.
Extrude tool : Memberikan efek tiga dimensi pada obyek.
Transparency tool : Memberikan efek transparansi warna pada obyek
TOOL PEWARNAAN
-Eyedropper tool : Mengambil sampel warna dari suatu obyek.
-Paintbucket tool : Memberikan warna tertentu pada suatu obyek.
-Interactive Fiil Tools (warna obyek)
- Fill tool : Mewarna objek dengan macam-macam metode.
-Mesh fiil tool : Mewarna bidang pada objek.Outline Tools (warna garis)
-Outline color dialog : Memunculkan color outline tool.
-No outline : Menghilangkan outline.
-Hairline outline : Memberikan outlinedengan ukuran sangat kecil.
½ point outline : Memberikan ukuran outline½ poin.
1 point outline : Memberikan ukuran outline1 poin.
2 point outline : Memberikan ukuran outline2 poin.
8 point outline : Memberikan ukuran outline8 poin.
16 point outline : Memberikan ukuran outline16 poin.
24 point outline : Memberikan ukuran outline24 poin.
-Color docker window : Memunculkan color docker windowuntuk outline.
-Fill color dialog : Memunculkan kotak dialog warna isi.
- Fountine fill dialog : Memunculkan kotak dialog warna gradasi
- Patern fill dialog : Memunculkan kotak dialog pola.
-Texture fill dialog : Memunculkan kotak dialog tekstur.
-Postscript fill dialog : Memunculkan kotak dialog postscript.
-No fill : Menghilangkan warna isi.
-Color docker dialog : Memunculkan color docker window untuk warna isi.
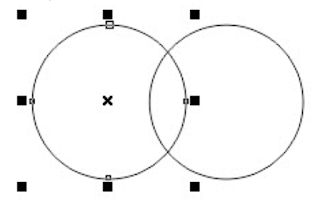
SHAPING :
Menu shaping berfungsi jika ada dua objek saling bersinggungan.Menu shaping dibagi beberapa kelompok sesuai dengan fungsinya yaitu Weld, Trim, Intersect, Simplify, Front Minus Back, Back Minus Front, Boundary Ada beberapa cara untuk melakukan perintah dari menu tersebut yaitu;
1. Menu Bar > Arrange > Shaping, dan pilihannya seperti gambar dibawah;
2. PADA PROPERTY BAR, ICON DARI MENU SHAPING AKAN MUNCUL APABILA ADA DUA OBJEK TERSELEKSI DAN SALING BERSINGGUNGAN, GAMBARNYA ICON-NYA SEPERTI DIBAWAH INI;
3. Menu Bar > Window > Dockers > Shaping, maka akan muncul kotak Docker perintah dari menu Shaping, seperti gambar dibawah ini;















Komentar
Posting Komentar